3-Minute Infographic - Boost Productivity with ChatGPT + Mermaid
Overview
3-Minute Infographic - Boost Productivity with ChatGPT + Mermaid
Today I’d like to share the diagramming tools I use in practice and how I combine them, hoping to help friends who love using visualization to illustrate their logic.
Actually, diagram-as-code tools have been around for a while; it’s just that ChatGPT makes this task even easier.
Features of today’s introduced tool:
🌐 Free to use on a web page.
🚀 Quickly generate flowcharts, mindmaps, pie charts, Gantt charts, timelines, user journeys, and more.
📝 Uses markdown syntax, easy to learn even without an engineering background, convenient for version control.
🤔 Q: What kind of charts would you typically use ChatGPT + Mermaid to assist you with in your daily work?
💪 A: Choose an example and actually draw a chart using the online editor.
(2023/04/20) I'm an IT engineer from Taiwan 🇹🇼. I'm using ChatGPT and other software to help translate the original and future valuable articles. If there are any unclear expressions, please feel free to let me know. I'm also working hard to learn English and Japanese!
What is Mermaid
JavaScript based diagramming and charting tool that renders Markdown-inspired text definitions to create and modify diagrams dynamically.
The official website directly provides an online editor called Mermaid Live Editor.
The Mermaid official tutorial documentation offers a variety of syntax examples to refer to. Approximately 15 types of charts can be drawn, divided into two categories below:
1. Flowchart
flowchart LR
A[Hard] -->|Text| B(Round)
B --> C{Decision}
C -->|One| D[Result 1]
C -->|Two| E[Result 2]2. Timeline
timeline
title History of Social Media Platform
2002 : LinkedIn
2004 : Facebook
: Google
2005 : Youtube
2006 : Twitter3. Gantt
gantt
section Section
Completed :done, des1, 2014-01-06,2014-01-08
Active :active, des2, 2014-01-07, 3d
Parallel 1 : des3, after des1, 1d
Parallel 2 : des4, after des1, 1d
Parallel 3 : des5, after des3, 1d
Parallel 4 : des6, after des4, 1d
4. Pie chart
pie title Pets adopted by volunteers
"Dogs" : 386
"Cats" : 85
"Rats" : 15
5. User Journey
journey
title My working day
section Go to work
Make tea: 5: Me
Go upstairs: 3: Me
Do work: 1: Me, Cat
section Go home
Go downstairs: 5: Me
Sit down: 3: Me
6. Mindmaps
Since I’m not used to using radial mind maps, I use Markmap to generate mindmaps.
Other engineering-related tools
Please refer to the official documentation for the following:
Sequence Diagram
Class Diagram
State Diagram
Entity-Relationship (ER) Diagram
🔥 Gitgraph
C4C diagram
Practical Applications of ChatGPT + Mermaid
You might wonder that the Mermaid markdown syntax still looks a bit complicated. That’s right! That’s why we let ChatGPT help us generate the syntax templates. It’s recommended to choose tasks that ChatGPT is good at, such as generating, summarizing, translating, and so on.
In my example, using a Markmap mind map is more convenient, and Mermaid follows the same principle. So, we can achieve the following things in just 3 minutes:
🤖 ChatGPT: ChatGPT: Use a Prompt to generate the needed content
📝 Mermaid Live Editor: Directly input the content into Mermaid to generate the chart
🎉 Done!
For example, if you want to summarize this article, you can use the following Prompt:
# ChatGPT prompt for markdown
provide summary in bullet point and in markdown codeblock:
# ChatGPT prompt for Mermaid
provide summary mermaid diagram in markdown codeblock:Get the markdown below:
- Overview
- What is Mermaid
1. Flowchart
2. Timeline
3. Gantt
4. Pie chart
5. User Journey
6. Mindmaps
7. Others
- Practical Applications of ChatGPT + Mermaid
- Other Tools
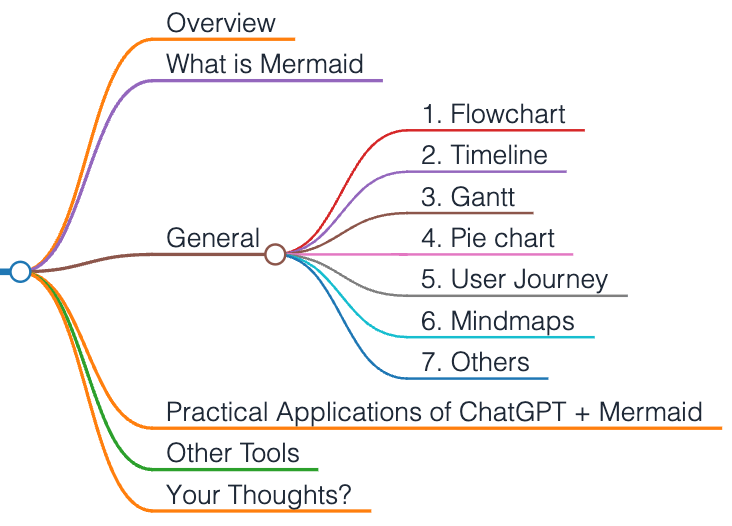
- Your Thoughts?Paste it into Markmap to generate the mind map, which becomes the cover image of this article.
The Mermaid version uses a flowchart, which is more my style:
graph LR
A[Overview] --> B[What is Mermaid];
B --> C[Flowchart];
B --> D[Timeline];
B --> E[Gantt];
B --> F[Pie chart];
B --> G[User Journey];
B --> H[Mindmaps];
B --> I[Others];
A --> J[Practical Applications of ChatGPT + Mermaid];
A --> K[Other Tools];
A --> L[Your Thoughts?];By the way, I don’t know why the Mermaid results generated by GPT-3.5 are better than those by GPT-4. If you have any experience, feel free to leave a comment and share~
Other tools
Miro: When I want to draw more highly customized block diagrams or other charts, I prioritize Miro. I love the large whiteboard, where I can put many draft ideas together with the final version.
diagrams.net (formerly known as draw.io): The charting tool is actually renamed to diagrams.net, but everyone still calls it Draw.io. Its advantage lies in having many built-in components when drawing complete architecture diagrams. But aligning the components by dragging them can be quite painful…
Excalidraw: A hand-drawn-style charting tool. I used it for a while before switching to Miro.
PlantUML: A tool often compared to Mermaid. It has a more classic interface. I used it in the past, but not so much now.
VS Code Extension
What do you think?
Let’s discuss thoughts together! 🥳
Murmur
2023-04-20: Everything as Code belief 🤣